Как увеличить скорость отрисовки страницы и улучшить оценки в PageSpeed Insights?
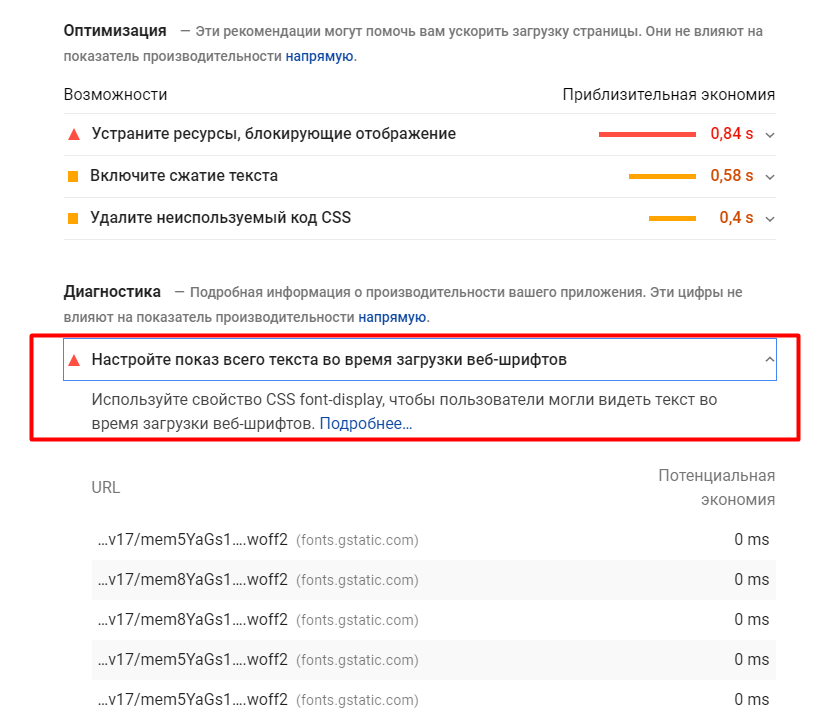
Если при проверке в PageSpeed Insights видите пункт «Настройте показ всего текста во время загрузки веб-шрифтов», выполните следующие правки:
1. Если шрифты на сайт подключаются в HTML:
добавьте параметр &display=swap в конец URL-адреса. Пример:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,600&display=swap">
2. Если шрифты на сайт подключаются через CSS:
добавьте внутрь @font-face { … } строку font-display: swap; Пример:
@font-display: swap; {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
font-display: swap;
}
Параметр &display=swap указывает браузеру использовать дефолтный шрифт для отображения текста пока не будет полностью загружен пользовательский шрифт (FOUT).
В итоге оценки в PageSpeed Insights существенно увеличиваются и возрастает скорость отрисовки страницы. Чем больше шрифтов вы подключаете, тем заметнее результат.

Активно использую в работе) Очень полезная штука!
И это хорошо 🙂