Блок FAQ (вопрос-ответ) можно добавить с помощью плагина, но сейчас мы разберем другой вариант.
- Создаем скрипт, который нужно добавить в файл functions.php темы сайта в самый конец:
function wpplus_faq_block() {
if ( is_single() || is_page() ) {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('.faqs dd').hide();
$('.faqs dt').hover(function(){$(this).addClass('hover')},function(){$(this).removeClass('hover')}).click(function(){
$(this).next().slideToggle(150);
});
$('a.faq-button').click(function(){
$('.faqs dd').slideToggle('normal');
});
});
</script>;
<?php
}
}
add_action( 'wp_footer', 'wpplus_faq_block' );
Этот JS-код будет срабатывать только на страницах и записях. Если нужно, чтобы он срабатывал на всех частях сайта, уберите условие if ( is_single() || is_page() ) {}.
2. Добавляем CSS-правила (можно подстраивать под дизайн сайта):
.faq-wrapper {
margin: 25px 0;
}
dl {
line-height: 170%;
margin-bottom: 20px;
}
dl, dt, dd {
margin: 0;
padding: 0;
}
.faqs dt {
font-weight: 700;
background: #f1f1f1;
position: relative;
padding: 6px 14px;
margin: 15px 0;
border-radius: 4px;
}
.faqs dd {
display: none;
}
.faqs dd {
padding: 0 0 15px 7px;
}
.faqs .hover {
cursor: pointer;
}
3. Добавляем собственно вопросы и ответы следующим кодом:
<div class="faq-wrapper"> <dl class="faqs"> <dt>1 вопрос</dt> <dd>1 ответ</dd> <dt>2 вопрос</dt> <dd>2 ответ</dd> </dl> </div>
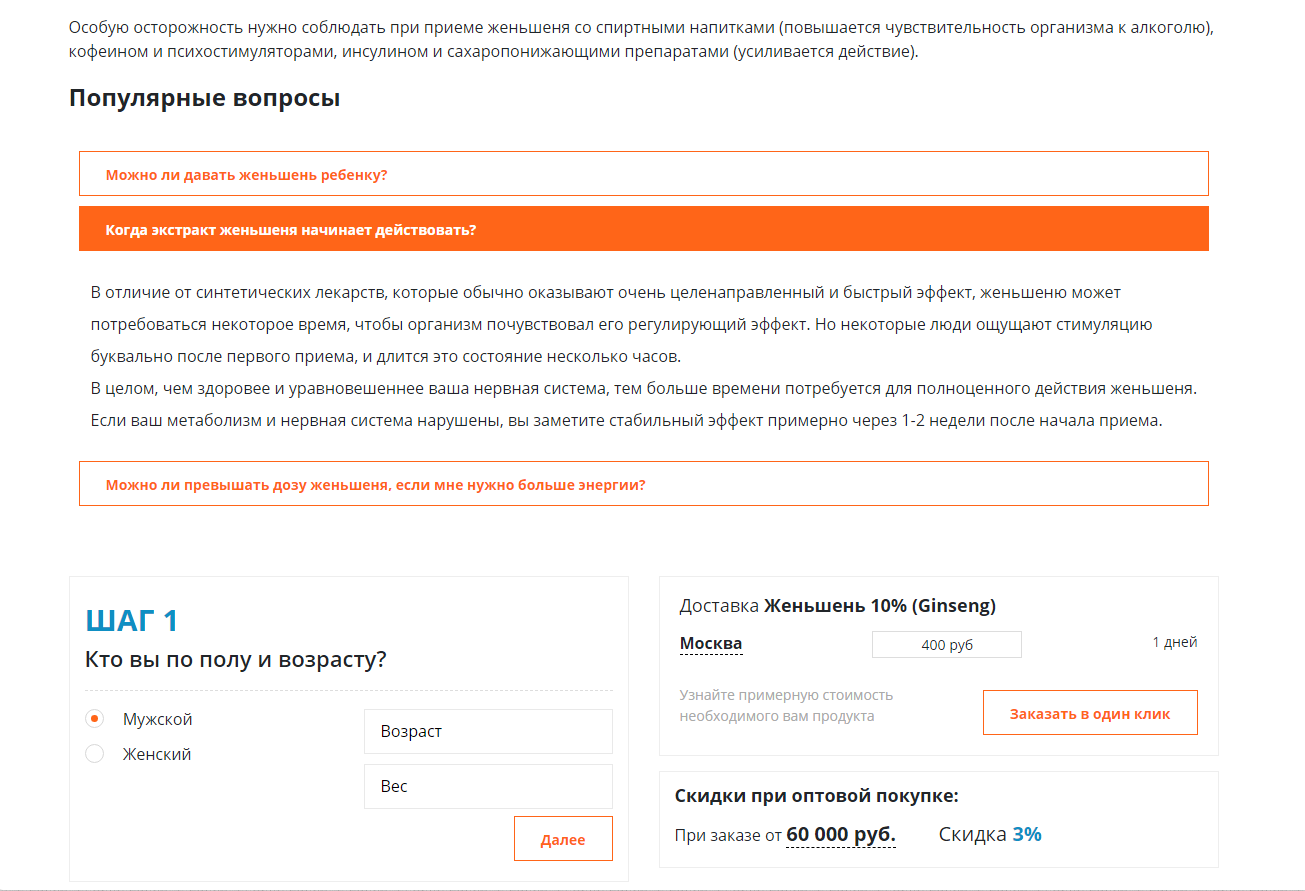
В итоге вид блока (пример на проекте АнкеБио):